Veremos un ejemplo de sencillo de un programa que permite dibujar líneas utilizando algunas variaciones de los métodos glVertex de OpenGL, obviamente, utilizando el lenguaje Java y las librerías de JOGL. Ya explicamos anteriormente cómo dibujar un punto utilizando librerías JOGL, pues bien, ese mismo código lo utillizaremos para dibujar líneas.
El código que modificaremos será el contenido dentro de los métodos:
- init(GLAutoDrawable drawable)
- reshape(GLAutoDrawable drawable, int x, int y, int width, int height)
- display(GLAutoDrawable drawable)
init(GLAutoDrawable drawable)
En el código que utilizamos para dibujar un punto también imprimimos la marca de nuestra tarjeta de video y el sistema operativo en pantalla, en esta ocasión simplemente inicializaremos el color de fondo en negro:
public void init(GLAutoDrawable drawable)
{
gl.glClearColor(0.0f, 0.0f, 0.0f, 0.0f);
}
reshape(GLAutoDrawable drawable, int x, int y, int width, int height)
En éste método lo que haremos será definir un "espacio de trabajo" que comprende los siguientes rangos:
- x = [-5, 5]
- y = [-5, 5]
- z = [-5, 5]
public void reshape(GLAutoDrawable drawable, int x, int y, int width, int height)
{
gl.glMatrixMode(GL.GL_PROJECTION); gl.glLoadIdentity();
gl.glOrtho(-5.0f, 5.0f, -5.0f, 5.0f, -5.0f, 5.0f);
canvas.repaint();
}
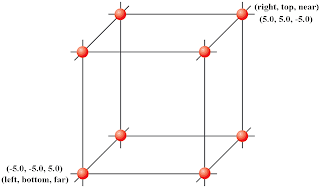
Recordemos la manera en que definimos nuestro "espacio de trabajo":
- El método glOrtho(double left, double right, double bottom, double top, double near, double far) se utiliza para definir la proyección ortográfica.
- Por lo tanto, dicho método creará un "espacio de trabajo" similar a un cubo dónde La esquina inferior izquierda de enfrente está definida por las coordenadas (left, bottom, far) y La esquina superior derecha de atrás está definida por las coordenadas (right, top, near).
display(GLAutoDrawable drawable)
Aquí modificaremos el código de tal manera que podamos utilizar los diferentes métodos para trazar líneas y poder formar un polígono. Primero comenzaremos limpiando los buffers que utiliza nuestra tarjeta de video para dibujar y definiremos el color con el que dibujaremos nuestras líneas. En este caso yo he decidido utilizar el color CYAN, sin embargo, podemos utilizar cualquier otro color siempre y cuando sea diferente al que definimos como fondo.
gl.glClear(GL.GL_COLOR_BUFFER_BIT);
gl.glColor3f(0.0f, 1.0f, 1.0f);
Ahora le indicaremos a JOGL cuáles son los gráficos que se dibujarán utilizando los métodos glBegin(GLEnum Mode) y glEnd(). Recordemos que dentro de estos métodos irán todos los gráficos que serán mostrados dentro de nuestro objeto GLCanvas. Utilizaremos el método glVertex2d(double x, double y) para indicar a JOGL dónde inician y dónde terminan los vértices de las líneas que dibujaremos.
En este ejemplo, lo que haremos será dibujar un cuadrado. Para lograr nuestro cometido simplemente dibujaremos 4 vértices:
- (-4, -4)
- (4, -4)
- (4, 4)
- (-4, 4)
Dentro de los métodos glBegin() y glEnd() declaramos nuestros vértices:
gl.glBegin(GL.GL_LINE_LOOP);
// Inicializamos el primer vértice
// Coordenada x (primer vértice)
punto[0][0] = -4.0;
// Coordenada y (primer vértice)
punto[0][1] = -4.0;
// Inicializamos el segundo vértice
// Coordenada x (segundo vértice)
punto[1][0] = 4.0;
// Coordenada y (segundo vértice)
punto[1][1] = -4.0;
// Inicializamos el tercer vértice
// Coordenada x (tercer vértice)
punto[2][0] = 4.0;
// Coordenada y (tercer vértice)
punto[2][1] = 4.0;
// Inicializamos el cuarto vértice
// Coordenada x (cuarto vértice)
punto[3][0] = -4.0;
// Coordenada y (cuarto vértice)
punto[3][1] = 4.0;
// Dibujamos TODOS los vértices
gl.glVertex2d(punto[0][0], punto[0][1]);
gl.glVertex2d(punto[1][0], punto[1][1]);
gl.glVertex2d(punto[2][0], punto[2][1]);
gl.glVertex2d(punto[3][0], punto[3][1]);
gl.glEnd();
gl.glFlush();
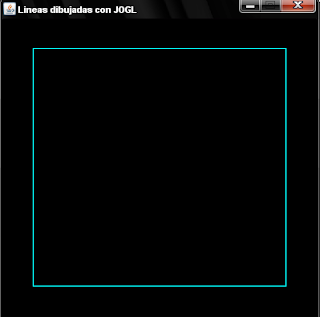
Al compilar y ejecutar el código modificado nos muestra un resultado como el siguiente:
El parámetro Mode del método glBegin(GLEnum Mode) será el que modificaremos para mostrar las diferentes formas de dibujar líneas con JOGL. En el ejemplo anterior se utilizó GL_LINE_LOOP, este modo conecta TODOS los vértices con segmentos de líneas de la siguiente manera:
- Se traza un segmento de línea del primer vértice hacia el segundo.
- Se traza un segmento de línea del segundo vértice hacia el tercero.
- . . .
- Se traza un segmento de línea del último vértice hacia el primero.
gl.glBegin(GL.GL_LINE_LOOP);
por:
gl.glBegin(GL.GL_LINES);
obtenemos un resultado como el siguiente:
El parámetro GL_LINE_STRIP hace que los vértices definidos dentro de los métodos glBegin() y glEnd() generen una secuencia de segmentos de línea donde el punto final de un segmento de línea será el punto inicial del siguiente segmento de línea, algo parecido a lo que ocurre con GL_LINE_LOOP con la diferencia de que el último vértice no genera un segmento de línea con el primer vértice. Si modificamos el código del método:
gl.glBegin(GL.GL_LINE_LOOP);
por:
gl.glBegin(GL.GL_LINE_STRIP);
obtenemos un resultado como el siguiente:
Es posible cambiar el grosor de la línea utilizando el método:
gl.glLineWidth(float width);
Por ejemplo si modificamos el código del método:
gl.glBegin(GL.GL_LINE_LOOP);
por:
gl.glLineWidth(5);
gl.glBegin(GL.GL_LINE_LOOP);
obtenemos un resultado como el siguiente:
¿Que sucede si simplemente dibujamos los vértices? Modicamos el código del método:
gl.glBegin(GL.GL_LINE_LOOP);
por:
// Puntos de 12 pixeles para que se puedan apreciar
gl.glPointSize(12);
gl.glBegin(GL.GL_POINTS);
obtenemos un resultado como el siguiente:
 Puntos utilizando el parámetro GL.GL_POINTS
Puntos utilizando el parámetro GL.GL_POINTSSi desean descargar el código fuente puden dar click en el siguiente enlace:
Descargar código fuente dibujaLineas.java








1 opiniones:
Hi, Neat post. There's a problem along with your website in web explorer, might test this? IE still is the market chief and a good component of people will leave out your excellent writing due to this problem.
Also visit my weblog: anti cellulite treatment
Publicar un comentario